1.Klik menu file pilih new , masukan Width 600 pixels dan Height 250 pixel dan resolution kepada 150
2.Gunakan horizontal type tool ( T) dan taipkan perkataan TEKNIK dan tekan butang enter.

3. Warnakan teks dengan warna merah muda (pada color palette set kan RGB kepada 255,260,260)
4. Tekan butang Ctrl dan Double klik pada layer teks untuk membuat selection dan gunakan brush atau paint bucket tool untuk masukkan warnanya.
5. klik kanan pada layer background pada palet,klik kanan pilih merge visible (Ctrl+shift+E)
6. kemudian pilih menu filter,blur->gaussian blur-> setkan radius kepada 5.0 pixels
7. Pilih menu image>adjusment>level.Taipkan input level 245 pada ruangan sebelah kanan dan klik ok
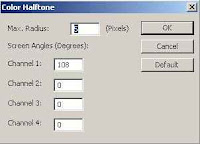
8. Kemudian pilih menu filter>pixelate>color halftone,setkan max radius kepada 5 dan semua channel kecuali channel 1 kepada 0.
9.Memasukkan background hitam-gunakan magic wand tool(W) dan klik pada background putih untuk pilih background sahaja,
10.kemudian klik pada ikon add new layer (Ctrl+shift+N) untuk masukkan layer baru
11.Ubah foreground color kepada hitam dan tekan butang Alt+Del utk masukkan backround hitam.kemudian Ctrl+D untuk deselect.
12.Meletak warna merah pada background hitam-gunakan rectangular marquee tool untuk membuat
ruangan empat segi.
13.kemudian pilih menu select>inverse.tekan butang delete untuk membuang bahagian luar background
tadi.
14.Setkan foreground color kepada merah,Klik pada background layer pada palet dan tekan butang
Alt+del,kemudian tekan butang CTRL+D (utk deselect selection tadi).
15. Mengubah background hitam kepada kelabu—klik pada layer 1,kemudian pilih menu image--->adjustment--->hue and saturation---->setkan lightness kepada + 50