Kalau anda rasa berminat untuk membuat teks berwarna warni caranya mudah saja.hanya salin kod dibawah ini;
<script src="http://sites.google.com/site/copycatgroup/Home/jsfile/rainbowtext.js"></script>
Kemudian:
Masuk ke Dashboard
Pilih Design
Edit HTML
Cari kod : </head>
Paste kod diatas tadi dibawah </head>
Kemudian Klik 'Save'
Jika sekiranya anda ingin memasukkan teks berwarna warni ini pada posting,masukkan kod ini:
<span class="rainbow_text"> teks yang ingin dibuat berwarna warni</span>
nota:dimasukkan ketika membuat posting dalam mode edit HTML dan bukan compose
selamat mencuba
Sabtu, 29 Mei 2010
Teks bergerak pada Title Bar
Mungkin sebelum ini anda pernah melihat teks yang bergerak pada title bar di browser.Jika anda ingin meletakkan pada blog berikut adalah cara untuk membuatnya:
Salin script dibawah ini :
Kemudian gantikan "mesej anda" pada skrip dengan teks yang akan anda ingin masukan.
Langkah seterusnya:
* Log in ke dashboard ,klik pada Design dan pilih Edit HTML
* tandakan pada kotak expand widget
* Pada template cari kod </head>
*Letakkan skrip tadi sebelum </head>
Kemudian Save dan lihat hasilnya.
Salin script dibawah ini :
<SCRIPT language='JavaScript'>
var txt="Mesej Anda";
var kecepatan=100;var segarkan=null;function bergerak() { document.title=txt;
txt=txt.substring(1,txt.length)+txt.charAt(0);
segarkan=setTimeout("bergerak()",kecepatan);}bergerak();
</SCRIPT>
Langkah seterusnya:
* Log in ke dashboard ,klik pada Design dan pilih Edit HTML
* tandakan pada kotak expand widget
* Pada template cari kod </head>
*Letakkan skrip tadi sebelum </head>
Kemudian Save dan lihat hasilnya.
Kamis, 27 Mei 2010
Membuat table pada artikel
Mungkin pada masa membuat artikel kita perlu membuat jadual bagi memasukkan butir butir tertentu agar nampak lebih tersusun.Dengan cara ini artikel Nampak lebih kemas dan menarik.Berikut adalah cara bagaimana hendak membuat jadual.
Caranya amat mudah cuma perlu memasukkan sedikit kod..
Jadual(table) satu ruang(column):
| Nama |
<table border="1"><tr><td>Nama></td></tr></table>
Dua column| Nama | Alamat |
<table border="1" width="200">
<tr><td>Nama</td><td>Alamat</td></tr>
</table>
Tiga column dan tiga baris<tr><td>Nama</td><td>Alamat</td></tr>
</table>
| Nama | Alamat | Umur |
| Ali | Kedah | 23 |
| Ahmad | Perlis | 24 |
| Anuar | perak | 25 |
<table border="1" width="300">
<tr bgcolor ="#E0F8E0">
<td align="center">
<b>Nama</b></td><td align="center"><b>Alamat</b></td><td align="center"><b>Umur</b></td>
</tr><tr><td align="center">Ali</td><td align="center">Kedah</td><td align="center">23</td></tr>
<tr><td align="center">Ahmad</td><td align="center">Perlis</td><td align="center">24</td></tr>
<tr><td align="center">Anuar</td><td align="center">perak</td><td align="center">25</td></tr>
<tr><td align="center">Abu</td><td align="center">Pahang</td><td align="center">26</td></tr>
</table>
<tr bgcolor ="#E0F8E0">
<td align="center">
<b>Nama</b></td><td align="center"><b>Alamat</b></td><td align="center"><b>Umur</b></td>
</tr><tr><td align="center">Ali</td><td align="center">Kedah</td><td align="center">23</td></tr>
<tr><td align="center">Ahmad</td><td align="center">Perlis</td><td align="center">24</td></tr>
<tr><td align="center">Anuar</td><td align="center">perak</td><td align="center">25</td></tr>
<tr><td align="center">Abu</td><td align="center">Pahang</td><td align="center">26</td></tr>
</table>
Selamat mencuba.
Selasa, 25 Mei 2010
cara pasang widget tukar font pada blog
Dalam post kali ini saya kan tunjukan bagaimana hendak meletakkan gadget pada blog anda yang membolehkan pengunjung memilih jenis teks/bentuk tulisan dan saiz yang ingin lihat didalam blog.
Tip pada kali ini adalah bagi membolehkan pengunjung mengawal blog bagaimana paparan tulisan yang ingin mereka tampilkan.Antara sebab meletakkan gadget ini ialah bagi membolehkan pengunjung lebih selesa ketika membacanya.Bagaimanakah cara hendak membuatnya?.
Berikut adalah cara untuk meletakkan pada blog anda
1.Klik pada Design dan pilih Page element--Add a gadget
2.Pilih Java Script/HTML
dan masukkan kod dibawah ini.
<script>
function go1(){
if (document.selecter2.select2.options
[document.selecter2.select2.selectedIndex].value != "none") {
document.getElementById('main').style.fontSize
=document.selecter2.select2.options
[document.selecter2.select2.selectedIndex].value
}
}
function go2(){
if (document.selecter2.select3.options
[document.selecter2.select3.selectedIndex].value != "none") {
document.getElementById('main').style.fontFamily
=document.selecter2.select3.options
[document.selecter2.select3.selectedIndex].value
}
}
</script>
<form id="forma" name="selecter2" method="POST">
<select onchange="go2()" style="font-family:verdana;font-size:8pt" name="select3" size="1">
<option value="Times New Roman"/>Times New Roman
<option value="Arial"/>Arial
<option selected value="Book Antiqua"/>Book Antiqua
<option value="Bookman Old Style"/>Bookman Old Style
<option value="Century Gothic"/>Century Gothic
<option value="Comic Sans Ms"/>Comic Sans Ms
<option value="Tahoma"/>Tahoma
<option selected value="Trebuchet Ms"//>Trebuchet Ms
<option value="Verdana"/>Verdana
</select>
<select onchange="go1()" style="font-family:verdana;font-size:8pt" name="select2" size="1">
<option value="8px"/>8
<option value="9px"/>9
<option value="10px"/>10
<option value="11px"/>11
<option selected value="12px"/>12
<option value="14px"/>14
<option value="16px"/>16
<option value="18px"/>18
</select></form>
Sabtu, 22 Mei 2010
ubah nama blog kepada tajuk artikel
Kenapa perlu menukar nama blog menjadi tajuk arikel?.Dengan membuat begini, nama blog anda akan diubah menjadi tajuk artikel apabila posting dibuka.Dengan cara ini akan memudahkan pencarian oleh mesin pencari seperti google dan yahoo kerana ia menggunakan tajuk artikel dalam pencariannya.
Trik ini akan meningkatkan hasil pencarian dengan menggunakan Yahoo,Google,Bing dan boleh meningkatkan pengunjung ke blog anda.
1.Masuk ke akaun blogger anda.
2.Klik Design dan pilih Edit HTML
3.kemudian cari kod ini
< title >< data:blog.pageTitle /></ title >
gantikan dengan kod dibawah ini:
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<title><data:blog.pageTitle/></title>
<b:else/>
<title><data:blog.pageName/> ~ <data:blog.title/></title>
</b:if>
<title><data:blog.pageTitle/></title>
<b:else/>
<title><data:blog.pageName/> ~ <data:blog.title/></title>
</b:if>
4.kemudian save template anda
5.kemudian anda boleh lihat tajuk artikel anda akan muncul di title bar pada browser.
Jumat, 21 Mei 2010
Membahagi footer kepada 3 bahagian
Seperti mana yang diketahui kebanyakan template untuk blog mempunyai hanya satu columns pada footer.Ia menyebabkan kita tidak boleh meletakkan lebih widgets pada ruangan tersebut.Dengan membuat ruangan footer kepada tiga bahagian,maka lebih banyak widgets seperti Recent Posts, Recent Comments,Archives dan iklan dapat dimasukkan.Membuat footer sebegini pada blogspot adalah amat mudah dengan hanya mengikuti langkah dibawah ini:
Nota:sebelum anda mengedit template adalah disarankan supaya membuat salinan template terlebih dahulu dengan mengklik Download Full Template pada halaman Layout--- Edit HTML
Pindahkan widget yang ada pada footer pada mana mana side bar atau bahagian yang lain.
Nota:sebelum anda mengedit template adalah disarankan supaya membuat salinan template terlebih dahulu dengan mengklik Download Full Template pada halaman Layout--- Edit HTML
Pindahkan widget yang ada pada footer pada mana mana side bar atau bahagian yang lain.
1.Pada Design pilih edit HTML
2.cari kod berikut
<div id='footer-wrapper'>
<b:section class='footer' id='footer'/>
</div>
(Nota:pada sesetengah template selain dari footer-wrapper anda mungkin jumpa footer atau footer-section)
1.Tukarkan kesemua bermula dari <div> ke </div> dengan kod berikut:
<div id='footer'>
<div id='footer2' style='width: 30%; float: left; margin:0; text-align: left;'>
<b:section class='footer-column' id='col1' preferred='yes' style='float:left;'/>
</div>
<div id='footer3' style='width: 40%; float: left; margin:0; text-align: left;'>
<b:section class='footer-column' id='col2' preferred='yes' style='float:left;'/>
</div>
<div id='footer4' style='width: 30%; float: right; margin:0; text-align: left;'>
<b:section class='footer-column' id='col3' preferred='yes' style='float:right;'/>
</div>
<div style='clear:both;'/>
<p>
<hr align='center' color='#5d5d54' width='90%'/></p>
<div id='footer-bottom' style='text-align: center; padding: 10px;'>
<b:section class='footer' id='col-bottom' preferred='yes'>
</b:section>
</div>
<div style='clear:both;'/>
</div>
2.Kemudian save template anda.
Selasa, 18 Mei 2010
Menu bar tanpa hack template
Ini adalah cara yang ringkas untuk meletak menu bar melintang pada blog.Kebanyakkan menu bar diletakkan dengan kita perlu mengubahsuai pada template dengan meletakkan kod padanya.Tapi untuk menu bar ini cukup meletakkannya pada add gadget.
Daripada paparan blog anda klik pada customize - Page Elements - Add a gadget - HTML/JAVASCRIPT
| <a href= "http://namabloganda.blogspot.com/pagename">label </a> |
kod ini adalah sebagai mana cara anda masuk masukkan link pada blog.Tanda garis menegak yang ada
pada link tu terletak sekali dengan butang pada butang backslash(\) pada keyboard.
Tujuan nya adalah untuk meletak pembahagi antara ruang seperti: HOME | CONTACT |
setelah meletak kod tadi,jangan lupa save terlebih dahulu.selepas itu seret dan letakkan dibawah header
Cara diatas cuma teks sahaja dan tidak nampak macam butang navigasi.untuk lebih menarik sedikit kita boleh gunakan dalam bentuk table.Cara membuat table ini ada saya terangkan dalam entri sebelum ini.
contohnya seperti dibawah ini.
masukkan kod ini:
<table border="1" style="width: 300px;"><tbody>
<tr bgcolor="#e0f8e0">
<td align="center" ><a href="URL 1">tab 1</a></td>
<td align="center"><a href="URL 2">tab 2</a></td>
<td align="center"><a href="URL 3">tab 3</a></td>
(boleh ditambah dibawah ini jika ada lagi link hendak dimasukkan)
</tr></tbody></table>
bg color #e0f8e0 adalah kod warna boleh tukar mengikut kehendak anda dan kod boleh disemak disini.
width:300px adalah lebar column--tukarkan mengikut kesesuaian anda.
URL 1 hingga URL 3--masukkan url anda
tab1 hingga tab 3 teks yang akan dipaparkan pada jadual.
Selamat mencuba.
Senin, 17 Mei 2010
membuat 'auto hide' Navbar
Terdapat cara lain untuk menghilang Navbar pada blog anda selain dari menghilangkan terus.Kita juga boleh membuat Navbar tersebut menjadi Auto Hide (muncul bila diletakkan pointer pada nya).Cara ini tidak menyalahi peraturan Blogger kerana masih terdapat navbar lagi.Jika anda berminat dengan navbar ini ikuti langkah berikut.
1.Klik pada Dashboard,dan pilih Edit HTML.
2.Kemudian carilah kod berikut body {
body {
font: 100% Arial, Helvetica;
background: #000000;
color: #333;
}
3.Letakkan Kod berikut di atas kod tadi.
#navbar-iframe{opacity:0.0;filter:alpha(Opacity=0)}
#navbar-iframe:hover{opacity:1.0;filter:alpha(Opacity=100, FinishedOpacity=100)}
menjadi seperti ini:
#navbar-iframe{opacity:0.0;filter:alpha(Opacity=0)}
#navbar-iframe:hover{opacity:1.0;filter:alpha(Opacity=100, FinishedOpacity=100)}
body {
font: 100% Arial, Helvetica;
background: #000000;
color: #333;
}
4.Kemudian klik save template
5.Lihat blog anda kembali untuk melihat tampilannya.
Sabtu, 15 Mei 2010
Cara pasang Auto Read more
Jika anda sedang mencari bagaimana untuk meletakkan read more pada blog anda,disini saya akan tunjukan cara baru membuat Read More.Perkataan Read more atau baca seterusnya adalah biasa terdapat pada mana blog dan web.Tapi kali ini agak berbeza dengan yang terdahulu kerana sistem auto Read More kali ini,kita tidak perlu lagi menulis kod sebelum posting seperti <div class="fullpost"> dan sebahagian lagi setelah <div class="fullpost"> kerana dengan sistem auto read more ini semua posting kita akan terpotong dengan sendirinya. Selain itu juga sekiranya terdapat gambar dalam posting,ia terpapar dalam bentuk thumbnail pada halaman hadapan secara Automatik,tanpa perlu menukar apa apa setting lagi.
dibawah ini adalah contoh paparan Auto read more ini:
dibawah ini adalah contoh paparan Auto read more ini:

Sekiranya anda ingin memasang Auto Readmore Versi terbaru ini.Ikutilah langkah langkah dibawah ini:
Nota : Jika anda pernah memasang read more sebelum ini ,anda perlu kembalikan ia seperti asal.Caranya ialah dengan Klik menu Layout dan pilih Edit HTML.Tandakan pada Expand Template Widget.Setelah itu delete kod read more lama anda yang berwarna hijau seperti dibawah ini :
<div class='post-header-line-1'/>
<div class='post-body'>
<b:if cond='data:blog.pageType == "item"'>
<style>.fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>.fullpost{display:none;}</style>
<p><data:post.body/></p>
<a expr:href='data:post.url'>Readmore</a>
</b:if>
<div style='clear: both;'/>
Seterusnya ikuti langkah berikut:
1. Setelah anda login ke blogger, seterusnya masuk kemenu Layout dan pilih Edit HTML. Klik pada kotak"expand widget template" dan cari kod </head>.
2. Copy dan paste kod dibawah ini tepat di atas kod </head> yang anda cari tadi.
<script type='text/javascript'>
var thumbnail_mode = "float";
summary_noimg = 250;
summary_img = 250;
img_thumb_height = 120;
img_thumb_width = 120;
</script>
<script type='text/javascript'>
//<![CDATA[
/******************************************
Auto-readmore link script, version 2.0 (for blogspot)
(C)2008 by Anhvo
visit http://en.vietwebguide.com to get more cool hacks
********************************************/
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = summary_noimg;
if(img.length>=1) {
imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';
summ = summary_img;
}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script>
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
<span class='rmlink' style='float:left'><a expr:href='data:post.url'>READ MORE- <data:post.title/></a></span>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
4.Kemudian klik save
5. Selesai.
Nota: : Kod yang mempuyai cetak tebal(bold) dan berwarna hijau, pada kod diatas mempunyai maksud seperti berikut.
var thumbnail_mode = "float"; (menunujukkan posisi gambar thumbnail pada kedudukan di sebelah kiri.
summary_noimg = 250; (menunjukkan berapa banyak huruf yang akan dipaparkan dalam posting anda tanpa gambar)gantikan mengikut keinginan anda)
summary_img = 250; (menunjukkan berapa banyak huruf yang akan dipaparkan dalam posting anda yangtanpa terdapat gambar) gantikan mengikut keinginan anda)
img_thumb_height = 120; (ukuran tinggi gambar yang akan dipaparkan)
img_thumb_width = 120; (ukuran lebar gambar yang akan dipaparkan)
READ MORE = gantikan dengan perkataan seperti baca seterus nya,baca lagi,seterunya dll.
Untuk menukar perkataan read more kepada ikon dan menghilangkan tajuk posting disebelahnya rujuk pada artikel disini
Jumat, 14 Mei 2010
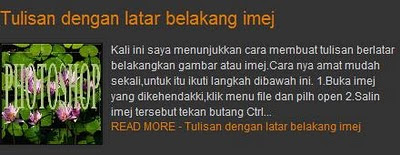
Tulisan dengan latar belakang imej
Kali ini saya menunjukkan cara membuat tulisan berlatar belakangkan gambar atau imej.Cara nya amat mudah sekali,untuk itu ikuti langkah dibawah ini.
1.Buka imej yang dikehendakki,klik menu file dan pilh open
2.Salin imej tersebut tekan butang Ctrl + J,muncul layer background copy
3.Kemudiah pilih ikon type tool(atau tekan butang T)
4.Taipkan perkataan yang dikehendakki,sebelum itu pilih jenis tulisan dan saiz font pada menu bar diatas.
5.Sesudah menaip klik dan seret bingkai yang ada pada sekeliling teks untuk membesarkan tulisan tersebut
6.Kemudian tekan butang enter.
7.Klik dan seret layer background copy dan letakkan diatas layer teks.
8.Pada panel layers pilih layer background copy dan teks dengan menekan butang Shift
9.Letak kursor pada garisan diantara kedua layer, Tekan butang Alt untuk buat clipping mask(muncul simbol bulat) dan klik pada sempadan dua layer tersebut(atau guna (Alt+Ctrl+G)
10.Klik pada simbol mata disebelah layer background
ok dah siap pun tulisan berlatar belakang imej.Selamat mencuba
1.Buka imej yang dikehendakki,klik menu file dan pilh open
2.Salin imej tersebut tekan butang Ctrl + J,muncul layer background copy
3.Kemudiah pilih ikon type tool(atau tekan butang T)
4.Taipkan perkataan yang dikehendakki,sebelum itu pilih jenis tulisan dan saiz font pada menu bar diatas.
5.Sesudah menaip klik dan seret bingkai yang ada pada sekeliling teks untuk membesarkan tulisan tersebut
6.Kemudian tekan butang enter.
7.Klik dan seret layer background copy dan letakkan diatas layer teks.
8.Pada panel layers pilih layer background copy dan teks dengan menekan butang Shift
9.Letak kursor pada garisan diantara kedua layer, Tekan butang Alt untuk buat clipping mask(muncul simbol bulat) dan klik pada sempadan dua layer tersebut(atau guna (Alt+Ctrl+G)
10.Klik pada simbol mata disebelah layer background
ok dah siap pun tulisan berlatar belakang imej.Selamat mencuba
Masaalah komputer selalu restart
Salah satu masaalah atau kerosakan yang selalu berlaku pada sebuah komputer adalah keadaan dimana komputer selalu restart dengan sendiri. Dalam kes komputer selalu restart ini tentu saja sangat membosankan terutama apabila kita sedang membuat kerja, tiba-tiba komputer restart sendiri dan kita tidak sempat menyimpan dokumen tersebut. Mengikut pengalaman saya ada beberapa sebab yang membuat komputer sering restart sendiri, diantaranya adalah:
1.RAM (memori) yang rosak
RAM yang rosak juga boleh menyebabkan komputer restart dengan sendirinya.Cuba gunakan memori yang lain untuk menguji samada ram itu rosak.Sekiranya ada dua ram cuba tanggalkan salah satu untuk melihat yang mana rosak(tukar ganti untuk melihat yang mana bermasaalah..Jarang berlaku kedua dua nya rosak secara serentak.
2. Masaalah processor panas
Salah satu sebab komputer jadi hang dan restart sendiri adalah disebabkan processor yang panas.Untuk memeriksa masaalah kepanasan pada pada processor,terdapat beberapa cara yang boleh dilakukan:
1.RAM (memori) yang rosak
RAM yang rosak juga boleh menyebabkan komputer restart dengan sendirinya.Cuba gunakan memori yang lain untuk menguji samada ram itu rosak.Sekiranya ada dua ram cuba tanggalkan salah satu untuk melihat yang mana rosak(tukar ganti untuk melihat yang mana bermasaalah..Jarang berlaku kedua dua nya rosak secara serentak.
2. Masaalah processor panas
Salah satu sebab komputer jadi hang dan restart sendiri adalah disebabkan processor yang panas.Untuk memeriksa masaalah kepanasan pada pada processor,terdapat beberapa cara yang boleh dilakukan:
- melihat keadaan suhu processor melalui paparan pada hardware monitor di BIOS
- gunakan software bagi monitor kepanasan seperti Core Temp
- dengan membuka casing CPU dan meraba sendiri temperatur pada bagian Pendingin (Cooler) Processor.
Punca yang menyebabkan kepanasan pada Processor:
- Kipas pada processor (fan) tidak berfungsi.
- Sirip pada Pendingin Processor tersumbat dengan debu,selalu berlaku bila menggunakan komputer ditempat yang berdebu.Habuk habuk yang melekat mestilah dibersihkan.
- Perhatikan juga mungkin kipas pada power supply tidak berputar.
3. Power Supply yang bermasaalah
Kemungkinan power supply membekalkan kuasa yang tidak mencukupi.Cuba gunakan power supply lain yang diketahui berfungsi dengan baik.Power supply dengan kuasa minima 500 watt adalah perlu bagi kegunaan pada komputer sekarang.
4. Kad Grafik rosak
Kemungkinan kad grafik yang rosak.Biasanya kad grafik yang rosak cepat panas pada bahagian sirip pendinginnya .Cuba periksa kad tersebut.
5. Disebabkan bad sector pada Hardisk
Sekiranya terdapat bad sector pada hard disk akan menyebabkan ia menjadi hang atau muncul skrin biru.penyelenggaraan berkala seperti scan disk dan defragmenter perlu di lakukan bagi mengelakkan perkara ini berlaku.Komputer juga hendak lah di tutup dengan menggunakan fungsi shut down.
Kemungkinan power supply membekalkan kuasa yang tidak mencukupi.Cuba gunakan power supply lain yang diketahui berfungsi dengan baik.Power supply dengan kuasa minima 500 watt adalah perlu bagi kegunaan pada komputer sekarang.
4. Kad Grafik rosak
Kemungkinan kad grafik yang rosak.Biasanya kad grafik yang rosak cepat panas pada bahagian sirip pendinginnya .Cuba periksa kad tersebut.
5. Disebabkan bad sector pada Hardisk
Sekiranya terdapat bad sector pada hard disk akan menyebabkan ia menjadi hang atau muncul skrin biru.penyelenggaraan berkala seperti scan disk dan defragmenter perlu di lakukan bagi mengelakkan perkara ini berlaku.Komputer juga hendak lah di tutup dengan menggunakan fungsi shut down.
Senin, 10 Mei 2010
Objek terkeluar dari gambar
Wah objek terkeluar dari gambar!!.Bunyi tajuknya boleh tahan juga(psst..tak tau nak letak title apa yang sesuai sebenarnya)Apa sebenarnya yang dimaksudkan?.Untuk itu cuba lihat gambar dibawah ini.
Tentunya korang dah biasa tenguk gambar water lilies ni.Ada kat dalam folder My documents---sample pictures ...Ini lah yang saya maksudkan objek terkeluar dari gambar.
Untuk tutorial ini saya akan gunakan imej dibawah.Korang boleh copy jer imej ni atau gunakan gambar lain.
1.Mula mula open imej yang dikehendakki.Klik menu file dan pilih open atau double klik pada paparan kosong pada adobe photoshop untuk membukanya.
2.copy imej tadi.Tekan butang Ctrl+J dan background copy akan muncul.
3.klik pada ikon create new layer atau tekan Shift+Ctrl+N untuk masukkan satu layer baru.Jika palet layer seperti dibawah tidak muncul tekan butang F7
4.Masukkan layer masuk pada layer tadi,tekan ikon add layer mask.
5.klik pada kotak sebelah kiri pada layer 2.gunakan Rectangular Marquee Tools,klik dan seret pada imej untuk membuat garisan pada gambar.Tinggalkan bahagian hujung bagi menampakkkan bahagian yang akan dibuat nampak terkeluar dari imej
6.Tekan butang Ctrl+Backspace untuk mengisi kotak tadi kepada warna putih.
7.Tekan butang Alt dan buat lagi selection bagi membentuk bingkai untuk gambar
8.Pilih menu select pilih inverse,tekan butang delete dan bingkai telah terhasil.Tekan butang Ctrl+D untuk
deselect selection tadi.klik pada ikon mata pada layer background untuk melihat bahagian yang telah
dipotong.
9.Kemudian pilih layer 1,gunakan polygonal lasso tool atau magnetic lassso tools dan buat selection dibahagian luar bingkai tadi(bahagian ini kita kan buang) kemudian tekan butang delete apabila selesai membuat selection.
10.Klik pada ikon mata pada layer background untuk melihat bahagian yang telah dipotong.tekan butang CTRL +D untuk deselect.
11.Klik pada layer mask(kotak sebelah kanan pada layer 2).Setkan foreground kepada warna putih.Gunakan berus untuk membuang bahagian bingkai yang melindungi imej .
12.Pilih layer 1 semula.Klik ikon add layer style dan pilih drop shadow untuk letak bayang pada bahagian yang dipotong.laraskan opacity dan distance kepada nilai yang sesuai.
13.Pilih layer 1 dan layer mask tadi(tekan Shift),klik kanan pilih merge layers(gabung ketiga tiga layer).
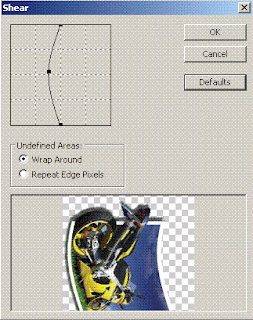
14.klik menu edit--->transform ---> Rotate 90 CW.kemudian pilih menu Menu filter---distort----shear dan klik pada graf untuk bentuk gambar melengkung.Kemudian klik ok.
15.Kemudian klik menu edit---- Transform ------ Rotate 90 CCW untuk tegakkan semula gambar.
16.Klik pada bingkai yang muncul dan seret untuk meletakkan imej supaya muat pada paparan.
Hasilnya:
Minggu, 09 Mei 2010
Membaiki imej yang kelabu
Nota:Untuk tutorial ini saya menggunakan adobe photoshop CS 2
Selamat mencuba.
Kali ini saya hendak tunjukkan bagaimana hendak membetulkan imej yang kelabu seperti pada gambar dibawah.Gambar pemandangan diwaktu matahari hendak terbenam memang cantik kalau kita ambil.Tapi sayang warnanya kelabu.Sepatutnya nampak agak kemerah merahan.Nampak macam ada kabus.
- Mula mula buka imej yang anda simpan.Klik Menu file dan pilih open.
- kemudian browse tempat simpan fail,jika dah jumpa pilih open.
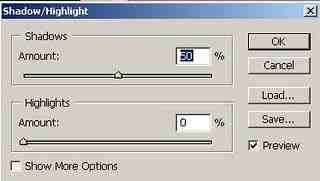
- Kemudian klik menu Image,Adjusment dan pilih shadow/highlight.
- Imej serta merta menjadi terang.
- Laraskan Amount pada pada Shadows 50% dan highlights kepada 85% dan .kemudian klik pada kotak show more options.
- Kemudian pada color corrections laraskan sehimgga 100%.Pelarasan ini ikut sedap mata kita memandang. Mungkin korang mempunyai citarasa yang lain.Cuma laraskan setting yang ada disini.
- Seterusnya jika hendak membuat pelarasan atau mengubah warna .Klik menu image,kemudian pilih Hue/Saturation.Kemudian laraskan pada Hue untuk menampakan lagi warnanya.
Selamat mencuba.
Download Rapishare dengan Celcom broadband
Banyak pengguna celcom broadband merungut apabila hendak mendownload dengan rapidshare.Apakah yang menyebabkan kita tidak dapat download?Jawapannya adalah kerana celcom menggunakan sharing proxy.Bagi mengatasi masaalah ni anda boleh menggunakan software Cryptload.Dengan menggunakan software ini anda boleh mendownload atau pun upload apa apa tanpa halangan.
Bagi menggunakan software ini anda perlu ada software winrar.kalau belum ada anda boleh download disini.Winrar ini perlu ada kerana software Cryptload yang anda download perlu menggunakan winrar untuk membukanya.Jika anda sudah ada winrar ,anda boleh download Cryptload disini
Selepas mendownload cryptload,klik pada cryptload dan anda akan menjumpai cryptload.exe.Tekan saja pada cryptload.exe dan tunggu sehingga program bermula.Anda boleh menukar setting ikut akaun yang anda ada samaada free atau premium.
Sabtu, 08 Mei 2010
cara pasang emoticon pada komen blog
Memasang emoticon smiley ini rasanya dah banyak diposting oleh blog blog lain.Namun saya masukkan pada entri kali ini bagi kemudahan rakan rakan yang blogger yang ingin memasukkan nya pada komen di blog.
Berikut adalah caranya:
1. Masukk ke Blogger -->> design -->> edit HTML
2. kemudian tandakan pada "Expand Widget Template",
3. Sekarang kembali ke template, cari kode ini :
</body>
4.Gunakan kemudahan search Ctrl +F untuk membuatn pencarian
5. salin kod dibawah dan letakkan diatasnya
6. seterusnya cari kod ini:
7. Pastekan kod dibawah ini dibawah kod diatas:
8.Preview dahulu hasilnya,jika tiada apa apa error,Klik butang save template.
Berikut adalah caranya:
1. Masukk ke Blogger -->> design -->> edit HTML
2. kemudian tandakan pada "Expand Widget Template",
3. Sekarang kembali ke template, cari kode ini :
</body>
4.Gunakan kemudahan search Ctrl +F untuk membuatn pencarian
5. salin kod dibawah dan letakkan diatasnya
<script src='http://oom.blog.googlepages.com/smiley.js' type='text/javascript'/>
6. seterusnya cari kod ini:
<b:if cond='data:post.embedCommentForm'>
7. Pastekan kod dibawah ini dibawah kod diatas:
<div style='-moz-background-clip: -moz-initial; -moz-background-origin: -moz-initial; -moz-background-inline-policy: -moz-initial; width: 369; text-align: left; border: 1px solid #cccccc; padding: 5px; background: #eeeddf; height:86'>
<b>
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/21.gif' width='18'/> :))
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/71.gif' width='18'/> ;))
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/5.gif' width='18'/> ;;)
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/4.gif' width='18'/> :D
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/3.gif' width='18'/> ;)
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/10.gif' width='18'/> :p
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/20.gif' width='22'/> :((
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/1.gif' width='18'/> :)
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/2.gif' width='18'/> :(
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/8.gif' width='18'/> :X
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/12.gif' width='18'/> =((
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/13.gif' width='18'/> :-o
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/7.gif' width='20'/> :-/
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/11.gif' width='18'/> :-*
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/22.gif' width='18'/> :|
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/35.gif' width='24'/> 8-}
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/100.gif' width='31'/> :)]
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/102.gif' width='44'/> ~x(
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/104.gif' width='30'/> :-t
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/66.gif' width='18'/> b-(
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/62.gif' width='18'/> :-L
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/14.gif' width='34'/> x(
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/24.gif' width='30'/> =))
</b>
</div>
<b>
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/21.gif' width='18'/> :))
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/71.gif' width='18'/> ;))
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/5.gif' width='18'/> ;;)
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/4.gif' width='18'/> :D
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/3.gif' width='18'/> ;)
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/10.gif' width='18'/> :p
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/20.gif' width='22'/> :((
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/1.gif' width='18'/> :)
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/2.gif' width='18'/> :(
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/8.gif' width='18'/> :X
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/12.gif' width='18'/> =((
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/13.gif' width='18'/> :-o
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/7.gif' width='20'/> :-/
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/11.gif' width='18'/> :-*
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/22.gif' width='18'/> :|
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/35.gif' width='24'/> 8-}
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/100.gif' width='31'/> :)]
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/102.gif' width='44'/> ~x(
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/104.gif' width='30'/> :-t
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/66.gif' width='18'/> b-(
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/62.gif' width='18'/> :-L
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/14.gif' width='34'/> x(
<img border='0' height='18' src='http://us.i1.yimg.com/us.yimg.com/i/mesg/emoticons7/24.gif' width='30'/> =))
</b>
</div>
8.Preview dahulu hasilnya,jika tiada apa apa error,Klik butang save template.
Cara letak banner iklan
Mungkin pada permulaan membuat Blog anda cuma suka suka sahaja.tapi bila dah lama dan ramai pengunjung mungkin teringin juga nak letakkan iklan.Mula mula nuffnang lepas tu letakkan iklan sendiri dapat la juga kos untuk bayar domain hosting atau lain lain perbelanjaan.
Kali ini saya ingin tunjukkan bagaimana hendak memasukkan banner iklan.Ia boleh diletakkan dimana mana kerana anda anda cuma perlu masukkan pada widget sahaja.oklah...berikut ini adalah cara bagaimana nak letakkan banner bersaiz 125X125 pada blog anda.
Kali ini saya ingin tunjukkan bagaimana hendak memasukkan banner iklan.Ia boleh diletakkan dimana mana kerana anda anda cuma perlu masukkan pada widget sahaja.oklah...berikut ini adalah cara bagaimana nak letakkan banner bersaiz 125X125 pada blog anda.
Dibawah adalah kod yang perlu anda copy dan paste pada HTML/Javascript widget.
<div align="center">
<table border="0" cellpadding="2" cellspacing="6" width="265" bgcolor="#ffffff">
<tbody><tr>
<td><center><a href="LETAK URL PENGIKLAN" rel="nofollow"><img border="0" alt="LETAK MAKLUMAT IKLAN" width="125" src="LETAK URL BANNER DISINI" height="125"/></a></center></td>
<td><center><a href="LETAK URL PENGIKLAN" rel="nofollow"><img border="0" alt="LETAK MAKLUMAT IKLAN" width="125" src="LETAK URL BANNER DISINI" height="125"/></a></center></td>
</tr>
<tr>
<td><center><a href="LETAK URL PENGIKLAN" rel="nofollow"><img border="0" alt="LETAK MAKLUMAT IKLAN" width="125" src="LETAK URL BANNER DISINI" height="125"/></a></center></td>
<td><center><a href="LETAK URL PENGIKLAN" rel="nofollow"><img border="0" alt="LETAK MAKLUMAT IKLAN" width="125" src="LETAK URL BANNER DISINI" height="125"/></a></center></td>
</tr>
</tbody></table>
<table border="0" bordercolor="#0084ce" cellpadding="2" cellspacing="6" width="265" bgcolor="#ffffff">
<tbody>
<tr>
<td><center><a href="LETAK URL PENGIKLAN" rel="nofollow"><img width="265" height="37" border="0" alt="Advertise Now!" src="LETAK URL BANNER DISINI" /></a></center></td>
</tr>
</tbody></table>
Jika hendak menjarakkan ruangan diantara iklan tadi ubah width="265".Saiz asal minimum adalah 265,dan anda boleh besarkan lagi saiznya.
Nota:Jika ingin menambah lagi misalnya kepada 6 iklan tambahkan lagi kod berikut dibawah
</tbody></table><tr>
<td><center><a href="LETAK URL PENGIKLAN" rel="nofollow"><img border="0" alt="LETAK MAKLUMAT IKLAN" width="125" src="LETAK URL BANNER DISINI" height="125"/></a></center></td>
<td><center><a href="LETAK URL PENGIKLAN" rel="nofollow"><img border="0" alt="LETAK MAKLUMAT IKLAN" width="125" src="LETAK URL BANNER DISINI" height="125"/></a></center></td>
</tr>
Letak widget navigasi halaman
Widget navigasi halaman ini adalah alternatif bagi bagi recent posts,older post dan home .Terletak dibahagian bawah blog.Saya rasa cara ini lebih mudah sebab tidak perlu salin kod pada template,cuma letak kod pada add gadget sahaja.Kalau letak kat template ni,susah sedikit hendak mencari kod tempat dimana ia perlu diletakkan dan ada setengah tidak menepati dengan template yang ada.
Untuk membuatnya ikuti langkah langkah berikut:
- Masuk ke akaun blogger Anda dan pergi ke Design> Page Element
- kemudian klik pada Add a Gadget
- kemudian pilih HTML/JavaScript
4. Pada widget HTML/Javascript tersebut masukkan kod berikut:
<!-- StylishPage Navigation Widget For Blogger By http://bloggertrix.com -->
<style type="text/css">
#blog-pager{padding:5px 0 !important;}
.showpageArea {font-weight: bold;margin:5px;}/* 24work.blogspot.com */
.showpageArea a {text-decoration:underline;color: #fff;}/* 24work.blogspot.com */
.showpageNum a, .showpage a {color: #fff;text-decoration:none;border:1px solid #999;-webkit-border-radius:3px;-moz-border-radius:3px; margin:0 3px;padding:3px 5px; background: #3b679e; background: -moz-linear-gradient(top, #3b679e 0%, #2b88d9 50%, #207cca 51%, #7db9e8 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#3b679e), color-stop(50%,#2b88d9), color-stop(51%,#207cca), color-stop(100%,#7db9e8)); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#3b679e', endColorstr='#7db9e8',GradientType=0 ); }/* 24work.blogspot.com */
.showpageNum a:hover, .showpage a:hover {border: 1px solid #ccc; background: #aebcbf; background: -moz-linear-gradient(top, #aebcbf 0%, #6e7774 50%, #0a0e0a 51%, #0a0809 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#aebcbf), color-stop(50%,#6e7774), color-stop(51%,#0a0e0a), color-stop(100%,#0a0809)); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#aebcbf', endColorstr='#0a0809',GradientType=0 ); }/* 24work.blogspot.com */
.showpagePoint {color: #aaaaaa;text-decoration:none;border:1px solid #999;-webkit-border-radius:3px;-moz-border-radius:3px; margin:0 3px;padding:3px 5px; background: #e2e2e2; background: -moz-linear-gradient(top, #e2e2e2 0%, #dbdbdb 50%, #d1d1d1 51%, #fefefe 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#e2e2e2), color-stop(50%,#dbdbdb), color-stop(51%,#d1d1d1), color-stop(100%,#fefefe)); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#e2e2e2', endColorstr='#fefefe',GradientType=0 ); }/* 24work.blogspot.com */
.showpageOf {text-decoration:none;padding:3px;margin: 0 3px 0 0;}/* 24work.blogspot.com */
.showpageNum a:link,.showpage a:link {text-decoration:none;color:#fff;}/* 24work.blogspot.com */
</style>
<script type='text/javascript'>
var home_page="/";
var urlactivepage=location.href;
var postperpage=5;
var numshowpage=3;
var upPageWord ='Previous';
var downPageWord ='Next';
</script>
<script src='https://sites.google.com/site/jendela-id/tbb/jendela-id.js' type='text/javascript'></script>
<!-- StylishPage Navigation Widget For Blogger By http://bloggertrix.com -->
<style type="text/css">
#blog-pager{padding:5px 0 !important;}
.showpageArea {font-weight: bold;margin:5px;}/* 24work.blogspot.com */
.showpageArea a {text-decoration:underline;color: #fff;}/* 24work.blogspot.com */
.showpageNum a, .showpage a {color: #fff;text-decoration:none;border:1px solid #999;-webkit-border-radius:3px;-moz-border-radius:3px; margin:0 3px;padding:3px 5px; background: #3b679e; background: -moz-linear-gradient(top, #3b679e 0%, #2b88d9 50%, #207cca 51%, #7db9e8 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#3b679e), color-stop(50%,#2b88d9), color-stop(51%,#207cca), color-stop(100%,#7db9e8)); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#3b679e', endColorstr='#7db9e8',GradientType=0 ); }/* 24work.blogspot.com */
.showpageNum a:hover, .showpage a:hover {border: 1px solid #ccc; background: #aebcbf; background: -moz-linear-gradient(top, #aebcbf 0%, #6e7774 50%, #0a0e0a 51%, #0a0809 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#aebcbf), color-stop(50%,#6e7774), color-stop(51%,#0a0e0a), color-stop(100%,#0a0809)); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#aebcbf', endColorstr='#0a0809',GradientType=0 ); }/* 24work.blogspot.com */
.showpagePoint {color: #aaaaaa;text-decoration:none;border:1px solid #999;-webkit-border-radius:3px;-moz-border-radius:3px; margin:0 3px;padding:3px 5px; background: #e2e2e2; background: -moz-linear-gradient(top, #e2e2e2 0%, #dbdbdb 50%, #d1d1d1 51%, #fefefe 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#e2e2e2), color-stop(50%,#dbdbdb), color-stop(51%,#d1d1d1), color-stop(100%,#fefefe)); filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#e2e2e2', endColorstr='#fefefe',GradientType=0 ); }/* 24work.blogspot.com */
.showpageOf {text-decoration:none;padding:3px;margin: 0 3px 0 0;}/* 24work.blogspot.com */
.showpageNum a:link,.showpage a:link {text-decoration:none;color:#fff;}/* 24work.blogspot.com */
</style>
<script type='text/javascript'>
var home_page="/";
var urlactivepage=location.href;
var postperpage=5;
var numshowpage=3;
var upPageWord ='Previous';
var downPageWord ='Next';
</script>
<script src='https://sites.google.com/site/jendela-id/tbb/jendela-id.js' type='text/javascript'></script>
<!-- StylishPage Navigation Widget For Blogger By http://bloggertrix.com -->
5. Sesudah memasukkan kod tadi pada widget,klik dan seret widget HTML/Javascript tadi pada kedudukan dibawah blog post anda.
Sumber:bloggertrix.com
Jumat, 07 Mei 2010
Cara pasang kod warna pada blog
Kod warna adalah penting bagi kemudahan menukar warna semasa membuat posting.Jika anda ingin meletakkan kod warna pada blog seperti dibawah ini.
7.Kemudian klik publish.
7.Kemudian klik publish.
HTML COLOR CODE
Langganan:
Komentar (Atom)